システム概要
GeoInfoは、弊社独自で開発した地理情報システムです。
充実した製品構成によりシステム規模・使用目的にあった製品を選ぶことができます。
小規模ユーザ、一部署でのスタンドアローンもしくはクラサバ対応型GIS
■GeoInfo-X
OCX-GISエンジン。ユーザがVB等で作成するアプリケーションに簡単に埋め込むことができます。
■GeoInfo-WebServer
画像配信型GIS専用HTTPサーバー(エンジンで地図データをベクトルから画像に変換します)
■GeoInfo-VecServer
ベクトルデータ配信型GIS専用HTTPサーバー
分散型システム
ネット利用を想定した分散型システムです。
複数のクライアントからサーバに同時にアクセスできます。
属性情報と図形情報の疎結合
属性情報を有するシステムに地理情報システムを追加できます。
高速な検索
高速な図形検索ロジックを実装し、地理情報の高速な検索ができます。
キャッシュ機能
直近に生成した地理情報をキャッシュに保持するため、再度の表示、および検索が高速に行えます。
ベクトルデータとラスタデータの同時サポート
ベクトルデータとラスタデータを同時に扱えます。
アプリケーションプログラムとの連携
アプリケーションプログラムとの連携がDDEを通じて簡単に行えます。
たとえば、ACCESS等のアプリケーションと簡単に連携することができます。
種々のデータベースのサポート
属性データについては、ユーザの用意したデータベースを用いることもできます。
また、DBASE互換のデータベースを用いることもできます。
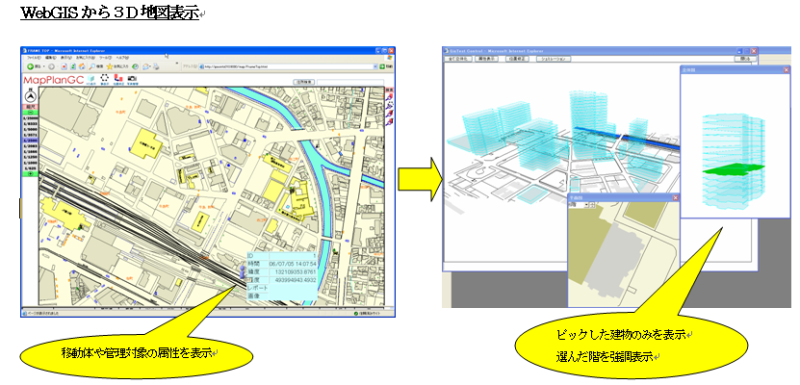
平面地図の立体化
平面地図で表示中の範囲を、即座に立体化します。
立体化した地図は自由に、高速に動かすことができます。

簡単操作
立体地図はマウスで自由に、簡単に操作できます。
マウスの移動で地図を回転し、スクロールホイールでズームイン・ズームアウトします。
Web対応
InternetExplore上での動作が可能です。
Microsoft社の.NET Framework2.0上で動作しますので、他アプリケーションのインストールは不要です。
機能
地図表示機能
拡大・縮小、スクロール
縮尺
レイヤー毎の分別表示、重ね合わせ
レイヤー内の分別表示
背景色の変更
検索機能
属性による検索(あいまい検索、自由検索を含む)
計測機能
公共座標、距離、面積などの計測
解析機能
ポリゴンバッファ、ポリゴンオーバーレイの生成、最短経路の算出など
(最短経路を求める場合、特別なネットワーク構造を必要としないため、ユーザが線を自由に描いた時点から算出可能)
アプリケーションプログラムとの連携機能
DDEによる他のアプリケーションとの連携
凡例自動作成
ポリゴンの色登録後に自動で生成
地図更新機能
図形の追加・削除がマウス、デジタイザーにて可能
公共座標による線追加
図形のレイヤー変更
ポリゴン自動生成
窓枠内図形の移動・削除
線分端点の自動接続、自動分断
データクリーニング機能(未連続線検出、ダブり線分の削除など)
出図機能
自由な縮尺、範囲で出図
原画との重ね合わせ
※Windowsがサポートするプリンタ、プロッタが必要
注記発生機能
属性から自動で生成
オフセットによる位置生成
マンホール等の記号は構造物からのオフセットから生成することが可能
トポロジカル変形
図形の頂点を自由に移動させることが可能
(各辺はマウスに追随して動作)
ラスター幾何補正
ラスター図を現況のベクトル図に合わせて幾何補正して取込みが可能
また現況のベクトル図を、ラスター図を背景に取り込むことが可能
データフォーマット
出力ファイル形式
DXF(*1)、SIMA(*1)、SHAPE(*1、*2)、NIF2(*3)、DM(*3)
入力ファイル形式
DXF(*1)、SIMA(*1)、国土庁数値地図2500(*1)、国土庁数値地籍フォーマット(*3)、NIF2(*3)、
DM(*3)、Zmap-TownⅡ(*1)
*1:直接内部形式に変換して入出力を行います。
*2:次期バージョンに提供します。
*3:弊社製の変換プログラムを用いて入出力します。
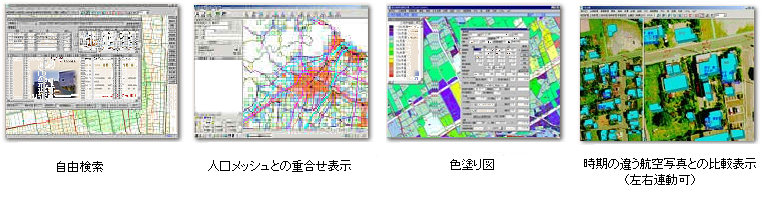
画面イメージ
※画像クリックで拡大表示されます。